Angular 08 - How to create Angular CRUD operations with web API (Part A)
How to create Angular CRUD operations with web API
Today we are going to build a application using and Angular with web API to add ,delete and update employee details .
Step 01 - Create a project using visual studio
First we should create a Microsoft Visual Studio Project to develop the web API.
when you are creating new project follow below steps.
- File → New → Project → AP.Net.Web Application → Give a name and location (webapi) → select "ok"→ select "web API" → select "ok".
Step 02 - Create database and tables in SQL
After that we can create database using Microsoft Server Management Studio.Follow below steps to create a database.
- Database →New Database → give a name to database (EmployeeDB) → Select "ok".
- Now you can see the database which we created under database node.
Create Table
- Table → New Table → give a name to table.(Employee)
Step 03
Create model
Lets create entity model in API for above table.Follow blow steps to to create entity model.
Solution Explorer → Models → Add → New Item → Select Data from left panel → ADD.Net Entity Data Model → Name the model(DB Models) → Add → Select EF Designer from Data → Next → New connection → give server name(localhost) → select Database(Employee DB) → put a class name to connection settings(DB Model) → next → select Entity Framework 6.x.→ Next →select the database object which should be included in the entity model → Finish.
after above steps you will get entity model as below images.
- re build the solution before tart creating the controller.
Step 04
Create Controller
Controllers → Add → Controller → web API 2 controller with actions, using Entity Framework → select Model Class(Employee) and Data Context Class → Name the controller
- now go to view and click view on a browser. It will show this one port.
- WebAPI and Angular project are running on different ports.To avoid that follow following steps.
Tools → NuGet Package Manager →Package Manager Console → type " Install-Package Microsoft.AspNet.WebApi.Cors" in console.
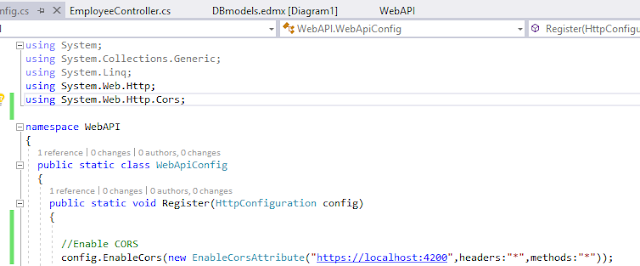
- After that open the WebApi Config file in the App_start.
- Type following to Enable CORS and put web address of the angular application.
- After that build the project again.
In next post i will explain how to do changes in Angular application to connect the Web API and database .







Comments
Post a Comment