Angular 5 - Data Binding Part 1
Data Binding - 1
We use data binding for communication in an angular application.We used data binding mainly for the communication between TypeScript and components.There are two ways for data binding.
Method 01 - One way data binding
We use One way data binding for one way communication .In one way data binding HTML template is changed when we make changes in TypeScript code.That means you can update your view file using model.But you cant change model file using view file.Examples for one way data binding are,
- Angular Interpolation / String Interpolation
- Property Binding
- Event Binding
Method 02- Two way data binding
In two way data binding if we change the model (TypeScript File) it reflects to view (HTML File) and if we change the view it reflects to the model.This happens immediately and automatically, after we do changes.It ensures that the HTML template and the TypeScript code are updated at all times.String Interpolation
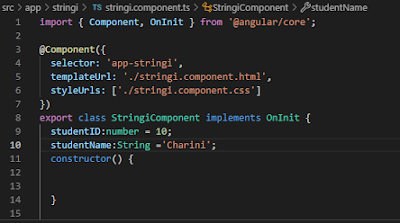
By using String Interpolation make changes on component.ts file and fetch that data from HTML file. (component.html file).When we need to concatenate strings, we must use interpolation.
- As a example i have given values to the studentID and studentName varibles in my component.ts file.
- I have fetch the variables data which i included in component.ts file in component.html file.
Property Binding
Property binding is also used for data binding.We can use Property Binding when you have to set an element property to a non-string data value.eg 1 : In this example we used property biding for string property.
The value from studentSchool property and inserts it using the html property innerHtml of <h1> element.







Weldone 👌
ReplyDeleteThanks !!
Delete👍👍👍👍👍👍👍
ReplyDeleteThanks !!
Delete👌👌👌👌👌👌👌
ReplyDelete